阿里店鋪裝修在主圖和詳情頁(yè)的制作中,常會(huì )有許多容易被我們忽視的小細節。
但其實(shí)這些小關(guān)注點(diǎn),能使我們的頁(yè)面看起來(lái)更工整和精致,也可以給用戶(hù)帶來(lái)更舒適的觀(guān)感。

一、對齊
推薦在制作中拉輔助線(xiàn)時(shí)按住shift鍵,輔助線(xiàn)會(huì )以1、10這樣的整數變化,不會(huì )出現小數點(diǎn)的輔助線(xiàn)。避免在對齊的時(shí)候出現1px的誤差被說(shuō)成是粗心的失誤。

二、阿里店鋪裝修當你的詳情中有多屏視覺(jué)頁(yè)展示的單頁(yè),且文字適合排在上方的時(shí)候,盡量讓這些文字在每屏中的位置一樣,這樣會(huì )讓你的設計看起來(lái)很規整,也更有設計感。

三、當制作一個(gè)順序步驟,試試對比1、圖、文字的順序,跟圖、1、文字的順序閱讀,就會(huì )發(fā)現第二種更流暢更能帶來(lái)良好的用戶(hù)體驗。

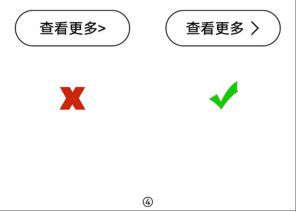
四、阿里店鋪裝修的這個(gè)箭頭很多初學(xué)者習慣偷懶用英文的符號代替,但是往往細節決定成敗,隨便畫(huà)一個(gè)矩形,刪除一個(gè)錨點(diǎn),旋轉45°,格式化圖層后刪除多余部分就能畫(huà)出來(lái)箭頭啦。記住統一成文字的筆畫(huà)粗細!

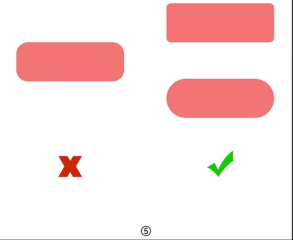
五、關(guān)于圓角矩形的大圓角,不是不可以用,但是常常容易用不好,所以穩妥一點(diǎn),更推薦使用圓角小一點(diǎn)或者拉成半圓,也會(huì )看起來(lái)大氣很多。